What I Learned/Noticed Turning Semantic Cards into Links
Part 4 of Building My Portfolio
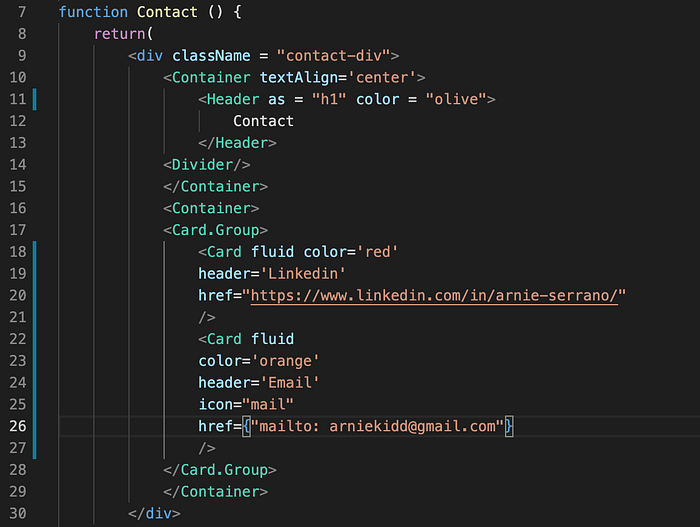
For the first version of my contact page I’m using the Card component from Semantic-UI React. Normally it’s just something used for displaying a picture and some text, similar to an actual playing card. And according to their docs, adding an “href,” attribute to the card will turn it into a link. And after looking up how to add in an email link, I added that to an “href,” attribute to the email Card component to create a link to the users mail to send to me.

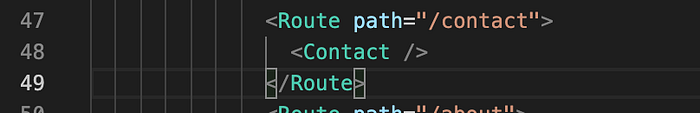
It was here that it really started to click as to what a component is. Much how like I am calling this Contact component that I am creating and calling in the App.js file like so:

Whenever the component I am calling after importing the Semantic-UI library, what it is actually calling is the format created by the developers, which is a series of “div’s,” with a specific “className,” that that are styled from the CSS that is also imported in the index.js file

Where this is imported is very important as it serves as the main file that will grab every Semantic-UI component that I use in my app and structure and style it as it is supposed to.
So essentially what I have been doing in my app is creating Components similar to Semantic Components, albeit I’m not creating a JavaScript library. This gives me a clearer understanding as to what is going on when I am using React and creating components and a better understanding as to what goes into Components folder and Container folders.
